Revamping Desktop is a simple task that you can also do. It just you have to do some creativity with tools and some time we need to change some codes also. Basically, most popular tool to customize our desktop is Rainmeter and you guys know me, I use it in each and every video. Some time I use widgets from DeviantArt and some time I make them to make it look more compatible to the wallpaper. This time i will be downloading only one widget Mond by ApexXx-SenSei and we will simply tweak it to make it look eye-catching.
To customize your desktop and make it look cool and awesome, all you need is a live wallpaper, a screen styler, and a monstercat visualizer. Simply download these files and install them one by one. Then, configure the widgets in the screen styler. With these tools, it’s easy and simple to make your desktop stand out. Check out my video to see how it’s done.
✅ REQUIREMENTS ✅
✅ OPTIONAL ✅
How To Install the Setup?
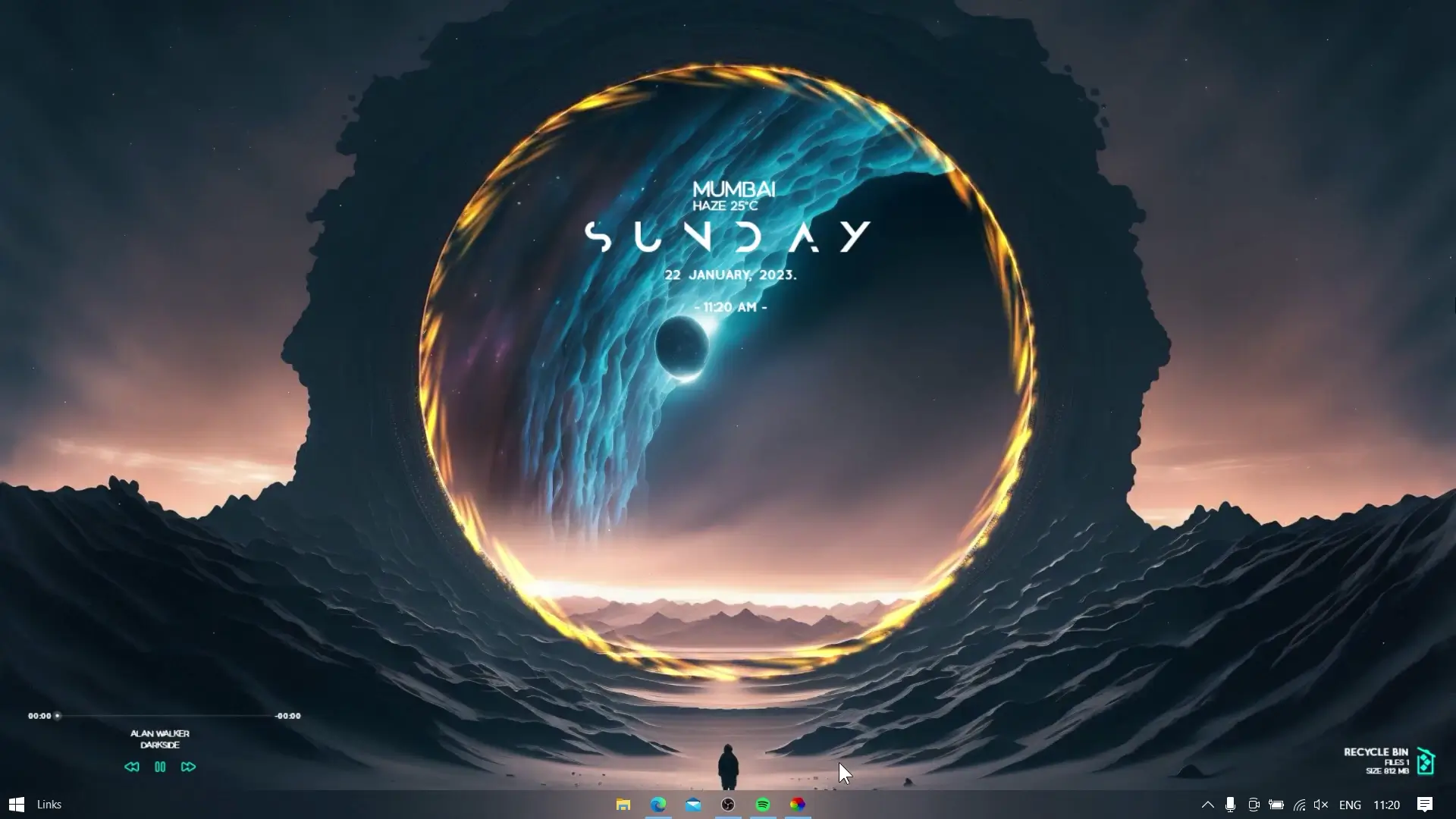
Recommended: Install Rainmeter and unload all the default widget. Now first install extract the file and install the font then install Mond Rainmeter skin. and load the default skin. Place the skin on the same place as shown in the video. Apply the Desert Portal Wallpaper. If you have Wallpaper Engine or Lively Wallpaper, you can install animated wallpaper also (optional). Also if weather is not working then follow the below steps
Weather Not Working?
After installing and placing each Rainmeter widgets, you will see that weather is not working. Its only showing the °C icon in the desktop. To fix the weather widget, just right and select edit skin. Now you have to change the following code in [MeasureWeather]
[MeasureWeather]
Measure=Plugin
Plugin=WebParser
URL=https://www.yahoo.com/news/weather/
RegExp=(?siU)<div id=module-location-heading class=".*"><div><h1 class=".*">(.*)</h1>.*<div class="My\(2px\).*60x60\/(.*)@2x.png.*<p class=".*">(.*)</p></div>.*<svg class="arrowUp.*".*/></svg><span class=".*celsius.*">.*°</span>.*<svg class="arrowDown.*".*/></svg><span class=".*celsius.*">.*°</span>.*</div><div class="temperature-forecast.*"> <span class=".*fahrenheit celsius.*">(.*)</span>
UpdateRate=900







coool